Jistě se vám to také stalo, našli jste si super šablonu pro WordPress, kterou jste si chtěli upravit k obrazu svému. Udělali jste pár změn a to jak v CSS kódu, tak i v PHPku, kde jste si přeložili některé anglické výrazy které šablona zobrazovala na webu.
Vše šlo jak na drátkách až do doby, než se pro danou šablonu objevila aktualizace a vy jste udělali tu „chybu“, že jste šablonu aktualizovali. Zcela logicky při aktualizaci došlo ke změně souborů s kódy a často i těch, které jste si pracně upravili.
Co teď? Pokud nezálohujete (a zálohy nedělá ani váš hosting), máte problém a vše musíte upravovat znovu. Pokud zálohy provádíte, doporučuji po nich sáhnout a začít se zajímat o tzv. child theme.
Co to znamená a jaký má význam child theme?
Do doslovných překladů se pouštět nebudu, ale v podstatě se jedná o šablonu, která vychází ze šablony mateřské a ve které můžete dělat uživatelské změny.
Mateřskou šablonu pak můžete libovolně aktualizovat a změny se vašeho webu nedotknou.
Pokud si sami upravujete šablonu, bez child theme se neobejdete.
Abychom nevymýšleli vymyšlené, doporučuji se podívat na web WordPressu, kde je vše potřebné přehledně vysvětleno.
Jelikož je mi jasné, že ne každý vládne angličtinou, případně mu vysvětlení na stránkách WordPressu nepřijde srozumitelné, tady vše překládám do lidštiny :).
Jak vytvořit child theme?
Příklad budu demonstrovat na nové šabloně Twenty Seventeen.
Pokud si na vlastní úpravy netroufáte, doporučuji rovnou přejít na konec článku, kde si můžete upravenou verzi šablony stáhnout.
1. Vytvořte si složku v adresáři wp-content/themes a tu si libovolně pojmenujte – doporučuji ve tvaru nazevmaterskesablony-child. V našem případě tedy twentyseventeen-child. Vytvořte soubory style.css a functions.php a umístěte je do této složky.
2. Soubor style.css by měl obsahovat následující kód, kam si můžete pod poslední řádek */ přidávat vlastní CSS kód:
/* Theme Name: Twenty Seventeen Child Theme URI: https://wordpress.org/themes/twentyseventeen/ Template: twentyseventeen Author: Josef Kroupa Author URI: https://www.josefkroupa.cz Description: Child theme for Twenty Seventeen. Version: 1.0 Updated: 2016-12-09 19:29:56 Pod poslední řádek můžete vkládat vlastní CSS kód */
3. Soubor functions.php, by měl obsahovat tento kód, který definuje cestu k původním stylům v souboru style.css.
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
// pod tento řádek můžete přidávat vlastní kód
3. Do složky twentyseventeen-child můžete rovněž z mateřské šablony překopírovat všechny soubory, u kterých chcete dělat úpravy, tedy: single, post, footer, header…
Zjednodušeně řečeno, soubory umístěné ve složce child mají vždy přednost před těmi umístěnými v mateřské složce šablony. Pokud zde dané soubory nejsou, používají se soubory původní :).
4. Do složky nové šablony přidejte screenshot šablony původní a to v případě, že chcete, aby se mezi šablonami objevil náhledový obrázek šablony. Obrázek se musí jmenovat screenshot.png.
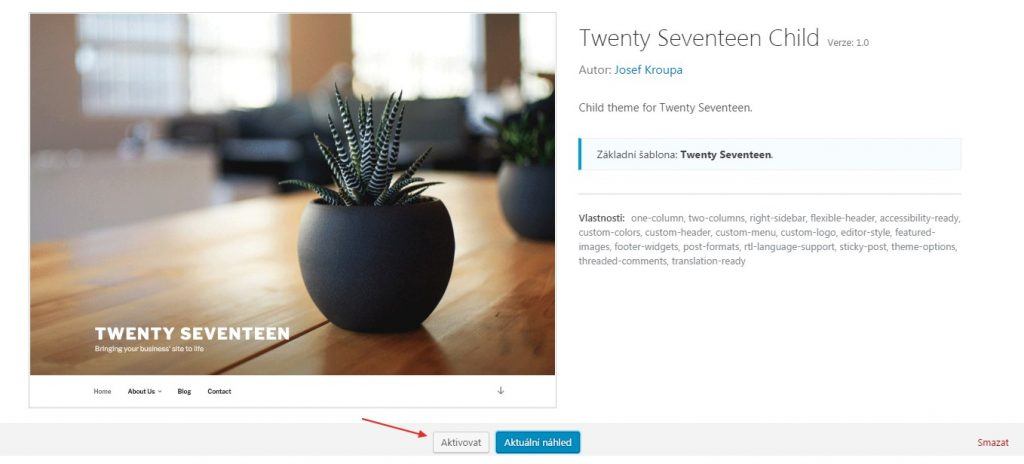
5. Aktivujte novou child-theme šablonu.
Přejděte do administrace WordPressu, přejděte do sekce Správa – Šablony a aktivujte nově vytvořenou šablonu.
Nechce se vám vytvářet child theme svépomocí?
Pokud se vám výše uvedený návod zdá složitý a bojíte se, že byste proces nezvládli, mám pro vás elegantní řešení. Tím je využití pluginu Child Theme Configurator.
S pomocí pluginu vytvoříte child theme jen pomocí několika málo kliků.

Po instalaci pluginu doporučuji shlédnout video, které tvůrci pluginu připravili – provede vás nastavením krok za krokem.
Child theme pro šablonu Twenty Seventeen ke stažení
Na začátku prosince konečně vyšla nová šablona Twenty Seventeen, na kterou jsem osobně hodně dlouho čekal :). Mám základní šablony rád, jelikož jsou rychlé, přehledné a dají se vcelku snadno upravovat.
Jelikož již tuto šablonu využívám a child theme jsem si vytvářel, nabízím jej všem ke stažení :).
Návod, jak šablonu použít:
Stáhněte si *.rar soubor, který si uložte, rozbalte na PC, nahrajte na svůj hosting a to do složky wp-content/themes. V posledním kroku aktivujte v administraci WordPressu (Vzhled – Šablony) vaši novou šablonu :).








Ahoj, díky za tip na plugin. Na Child téma se chystám už delší dobou, ale vždy mě odrazovala složitost návodů. Takhle jak to píšeš to vypadá docela jednoduše, ale ten plugin je ještě lepší. :-)
Honzo,
jsem rád, že jsem pro Tebe plugin objevil :). Skutečně se jedná o špičku a krásně jednoduchý a použitelný plugin, jehož použití zvládne každý :).
Tento článek jsem potřeboval. Tolik jsem byl línej udělat si vlastní child, ale teď koukám, že je to skoro nezbytnost, když upravuju něco v šablonách. :)
Láďo, taky jsem to celý roky bastlil bez toho, ale dneska si bez „čildů“ nedokážu správu WordPressu představit :D.