V mém minulém článku zaměřeném na optimalizaci obrázků jsem zmínil doporučení používat obrázky ve formátu WebP.
Jaké jsou výhody těchto obrázků, jak je do vašeho webu implementovat a má je vůbec smysl používat? Vše vám prozradím v tomto článku.
WebP je formát obrázků, který v sobě zahrnuje ztrátovou i bezztrátovou kompresi, byl vyvinut Googlem tak, aby byly obrázky vizuálně okem nerozpoznatelné od obrázků JPG a PNG, ale měly mnohem menší velikost a načítaly se tak na webu mnohem rychleji.
Obrázky tohoto typu mají koncovku .webp a pro jejich zobrazení potřebujete webový prohlížeč – bez něj je ve svém počítači neotevřete. Více informací o těchto obrázcích najdete na anglické Wikipedii nebo na oficiálních stránkách.
Podle různých testů se velikosti obrázků oproti JPG a PNG liší o 20 až 45 % (sám jsem při testu dosáhl úspory velikosti o více jak 70 % – viz. níže uvedený test).

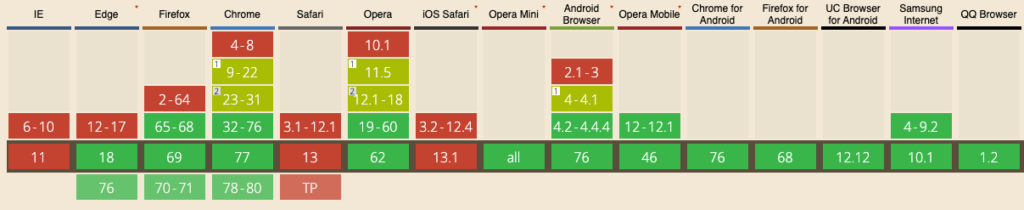
Podpora obrázků WebP prohlížečích. Zdroj a aktuální info o podporovaných prohlížečích najdete zde.
Pokud si říkáte, že ne všechny prohlížeče tento typ obrázků podporují, nezoufejte. Pokud zobrazování obrázků WebP vhodně naimplementujete a zajistíte alternativní zobrazování obrázků ve formátu *.jpg nebo *.png v případě, kdy daný prohlížeč tento nový formát obrázků nepodporuje, máte vyhráno :).
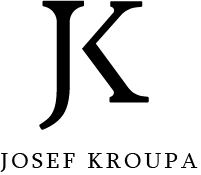
Zdrojový kód pak bude obsahovat cesty k oběma typům obrázkům a bude vypadat takto:
Test komprese WebP obrázků
Jelikož se čísla o dosažené kompresi v různých článcích lišila, rozhodl jsem se, že sám provedu test různých kompresí.
Otestoval jsem tedy obrázek v rozlišení 1920×1280 s původní velikostí 2,218 MB. Rozdíly velikostí při různých kompresích si můžete prohlédnout v níže uvedené tabulce.
| Komprese | Velikost po kompresi | Úspora v % |
|---|---|---|
| Obrázek bez komprese | 2,218 MB | 0 % |
| Komprese v Photoshopu (10) | 1, 046 MB | 53 % |
| Komprese pluginem Optimus | 0,631 MB | 72 % |
| Obrázek ve formátu WebP | 0,576 MB | 74 % |
Výsledek? Obrázek ve formátu WebP měl o 74 % menší velikost než zcela nekomprimovaný obrázek.
Abyste si sami prohlédli, že na komprimovaných obrázcích nejsou okem téměř viditelné rozdíly, přikládám odkazy na jednotlivé obrázky :).

Obrázek bez komprese
Obrázek s kompresí Photoshop
Obrázek s kompresí pluginem Optimus
Obrázek ve formátu WebP
Pozn. Obrázky byly nahrány přes FTP, aby na nich neproběhla další komprese pomocí pluginů ve WordPressu :)
Jak obrázky do formátu WebP převést?
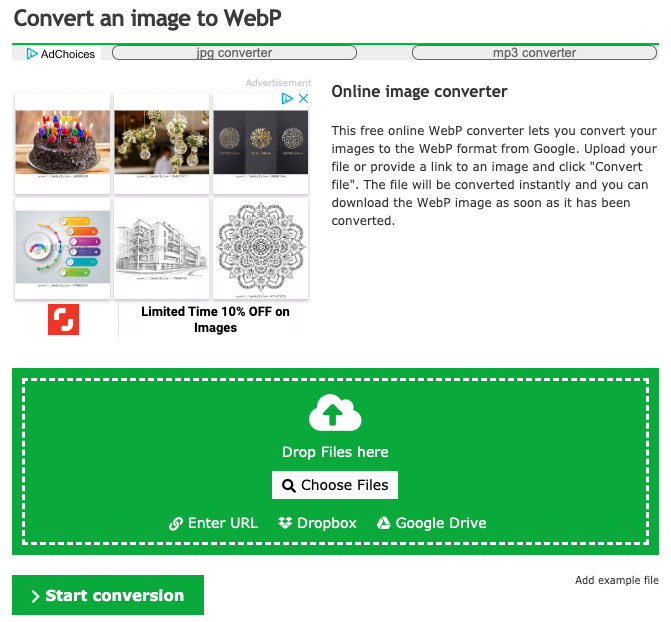
Pro online převod doporučuji tento konvertor – online-convert.com, který je vhodný pro i pro kompresi většího množství obrázků, které lze importovat hromadně. Konvertované obrázky si pak můžete stahovat po jednom, případně v jednom balíku jako zabalený ZIP soubor.
Jednoduché nasazení WebP ve WordPressu
Jelikož na většině svých webů výhradně používám WordPress, ukáži vám dva pluginy, které používám pro kompresi obrázků, ale i zároveň pro jejich implementaci a zobrazení na webu.
Prvním pluginem je plugin Optimus, který používám v placené verzi. Tento plugin používám jak pro kompresi obrázků JPG a PNG, tak i pro automatické vytváření obrázků .webp. Stačí tak jednoduše importovat obrázek do WordPressu a tento plugin zařídí vše ostatní za vás.
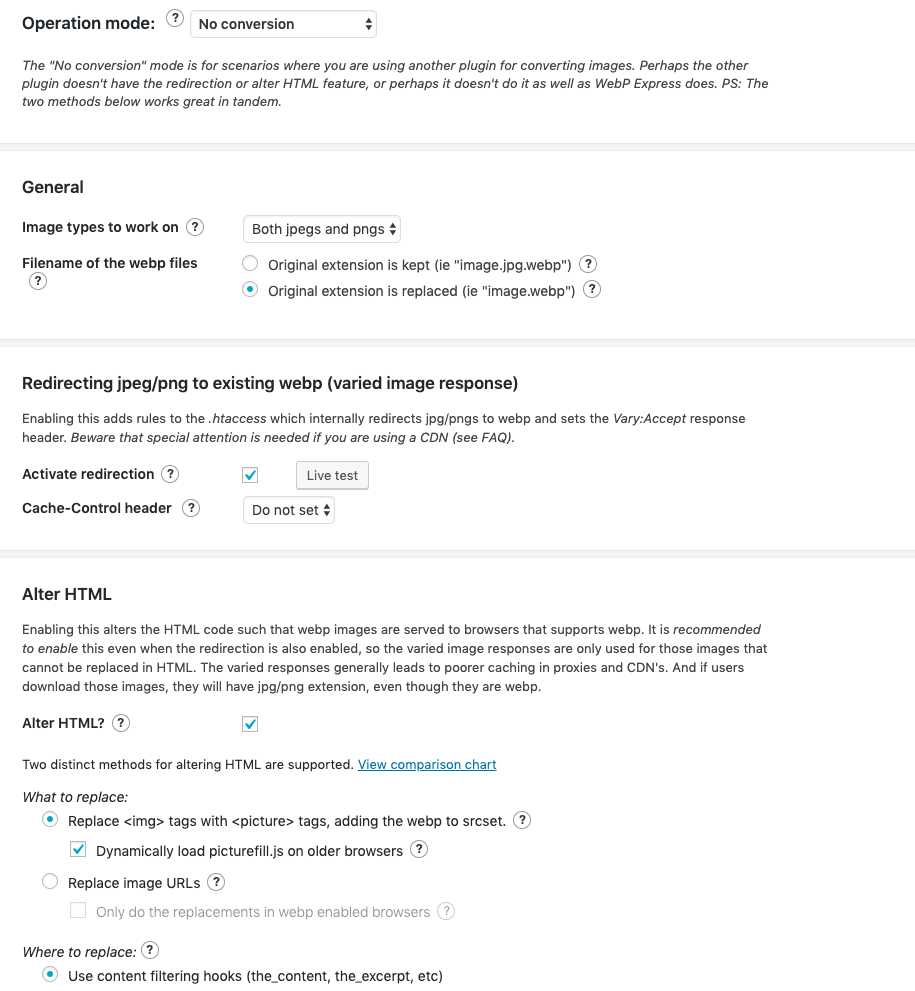
Druhým pluginem je plugin WebP express, který zařídí automatické zobrazování obrázků .webp, případně JPG a PNG v případě nepodporovaného prohlížeče.
Výsledky měření po nasazení WebP obrázků
Jelikož plugin Optimus používám na všech svých webech, mohl jsem si otestovat, jaký vliv má nasazení nových typů obrázků vliv na indexaci a procházení mých webů roboty vyhledávačů.
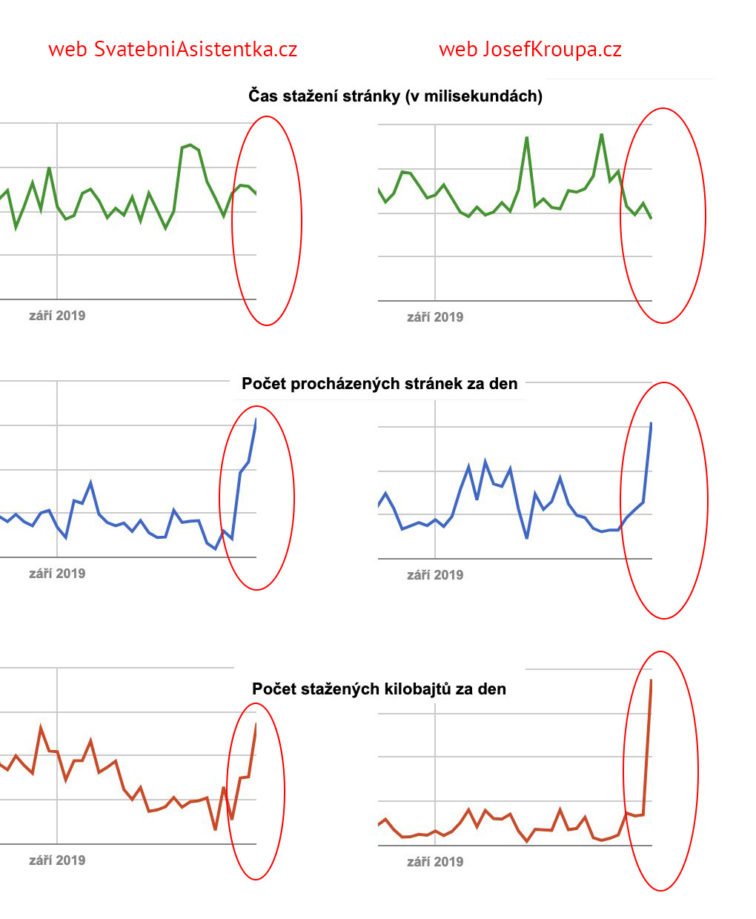
Na grafech tohoto blogu a mého svatebního magazínu je vidět, že jakmile jsem ke konci září nasadil nové typy obrázků, výrazně poskočilo množství stránek procházených Google botem.
Výsledky mě příliš nepřekvapily, jelikož pokaždé, když výrazně změním rychlost načítání webu, skokově vzroste počet procházených stránek.
Používat nebo nepoužívat obrázky WebP?
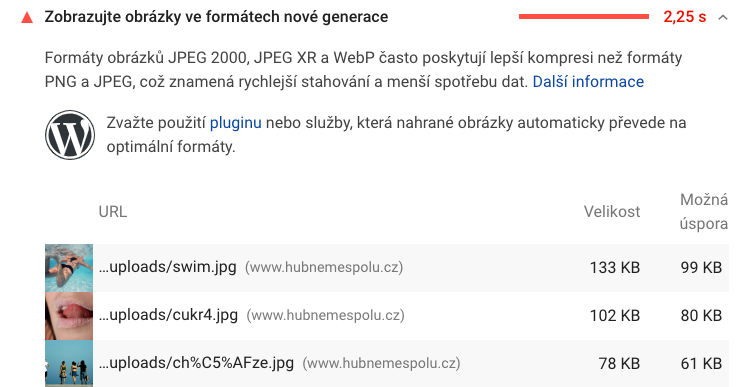
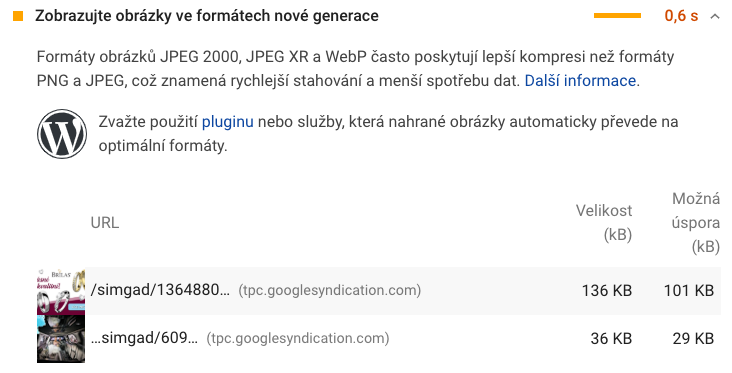
Pokud testujete rychlost načítání svého webu pomocí služby Page Insight od Googlu. Jedním ze zobrazovaných „problémů“ bude nevyužívání nových typů obrázků. Jako je tomu vidět na níže uvedeném výsledku testu jednoho z mých historických webů.
Pokud dokážete s pomocí pluginů rychle a spolehlivě implementovat podporu WebP obrázků, případně zda vám implementaci za rozumnou částku naprogramuje váš programátor do vašeho systému, rozhodně běžte do toho.
Jelikož je podle dostupných informací tento formát obrázků podporován 80 % všech používaných prohlížečů, byla by chyba tohoto nevyužít.
Na závěr přidám jednu perličku. Pokud si otestuji vlastní weby, které monetizuji pomocí služby Google AdSense, jediné chybějící obrázky ve formátu WebP mi to hlásí jen u obrázků načítaných ze sady reklam od Googlu :D.
A co vy, používáte formát obrázků WebP na svých webech? A pokud ano, zaznamenali jste pozitivní vliv na návštěvnost nebo indexaci vyhledávači?













Pro WebP je možné použít také plugin ShortPixel Image Optimizer, který zvládá kompresi i automatické zobrazování obrázků .webp, případně .jpg či .png. Umožňuje také zálohu obrázků v původním rozlišení. Měsíčně lze využít 100 kompresí zdarma (to není sto obrázků, protože jeden obrázek je komprimován do různých velikostí náhledů), takže pro malé weby s pár obrázky je bezplatný.
Zatím neřeším. V některých případech to může být i větší než JPG a rozdíl od dobře optimalizovaných JPG je velmi malý až zanedbatelný. Ale do budoucna je to určitě zajímavý formát. Uvidíme jestli na webu nahradí JPG.
Čoveče Kroupa, oni jsou slepej. Však henten JPG obrázek, co tu máš na ukázku, je v lepší kvalitě a ostřejší než WebP :-))
Bystrozraký,
tak to máš lepší oko, než já :D. Na čem na tom koukáš? Já ani na 5k monitoru nevidím rozdíl.
Není pravda, že k otevření musí být webový prohlížeč, xnview obrázky bez problému otevře. A jen tak na okraj, úspora může být o více „než“ x%, nikoliv jak to Vy píšete.
Anonyme,
děkuji za tip na prohlížeč obrázků Xnview! Věřím, že úspora může být i větší. Sám jsem testoval v kombinaci bezztrátovou kompresí. U ztrátové bych čekal mnohem větší zmenšení. Na druhou stranu, rychlost internetového připojení se neustále zrychluje, a sám chci návštěvníkům nabízet kvalitní obrázky, takže nechci tu kompresi příliš škrtit :)
Dobrý den, jaký plůdžin by jste mi doporučil pro převod do formátu. wbep pro katalog, kde je cca 12000 produktů + variace velikosti obrázků?
Růžičko,
jednoznačně to je plugin Optimus. Je za super cenu, lze jej použít na více webech, neřeší se u něj počet komprimovaných obrázků :).