Po šesti letech provozování svatebního magazínu SvatebníAsistentka.cz jsem se v loňském roce rozhodl k razantnímu kroku, a sice ke kompletnímu redesignu a změně logické struktury některých dílčích částí tohoto webu.
Vývoj vzhledu webu v letech 2012 – 2019
Web jsem od jeho počátku (rok 2012) provozoval na šabloně Blisful blog, na webu mi nakonec vydržela necelé 3 roky.
Následně jsem si k obrazu svému předělal nativní šablonu Wordpdressu Twenty Twelve.
Ani u této šablony jsem nakonec nezůstal dlouho a zakoupil jsem nejprodávanější šablonu všech dob určenou pro WordPress – šablonu Avada (prodalo se jí přes půl milionů licencí).
Tato šablona mě oslovila svými širokými možnostmi nastavení, ale také funkčností a vzhledem, který jsem si opět upravil podle svých představ. A to docela řádně – kromě použití vlastního Child themu, jsem měl na webu přes 1.500 řádků vlastního CSS kódu.
S webem jsem byl do určité míry spokojen, ale podvědomě jsem tušil, že je čas na změnu.
Tvorba vlastní WordPress šablony na míru
Rozhodl jsem se proto jít cestou tvorby „vlastní“ šablony vytvořené na míru. Tedy šablony, která by nahrazovala některé zbytečné pluginy, byla rychlá a to nejdůležitější – aby byla přehledná.
Na tvorbu vlastní šablony svépomocí jsem si z různých důvodů netroufl a začal jsem se ohlížet po firmě, které bych tvorbu šablony zadal.
Nakonec jsem si vybral firmu Brilo, pro kterou jsem dříve dělal SEO konzultanta pro jejich klienty. Měl jsem tak možnost vyzkoušet si práci na jimi vytvořených webech. Vždy se mi líbilo, jak dokázali back-end zákaznických webů upravit pro potřeby daného zákazníka.
Příprava wireframů a grafiky
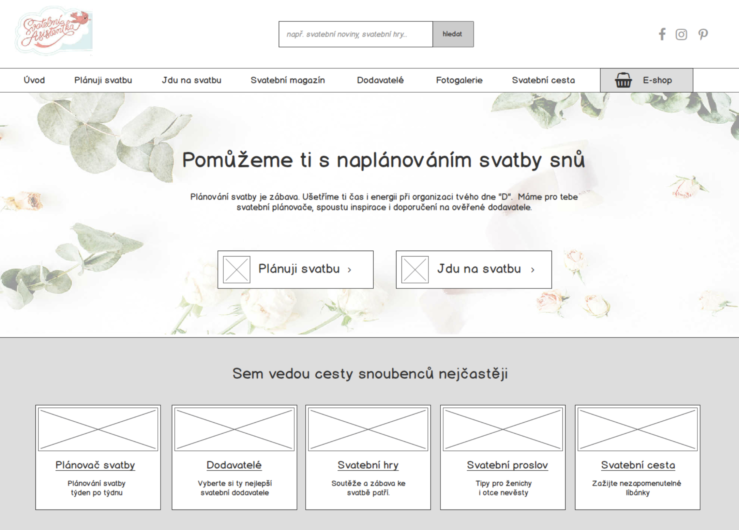
Jelikož vím, že návštěvníci kromě grafiky ocení také UX, spojil jsem se s mým dlouholetým kamarádem Lukášem Dubinou, se kterým jsem se domluvil na spolupráci při vytvoření wireframů.
Lukáš přehledně rozkreslil:
- homepage webu
- sekci se svatebními dodavateli
- stránky pro přidání dodavatele
- stránky Plánování svatby, Budu mít svatbu, Jdeme na svatbu
- homepage e-shopu
- kategorie produktů
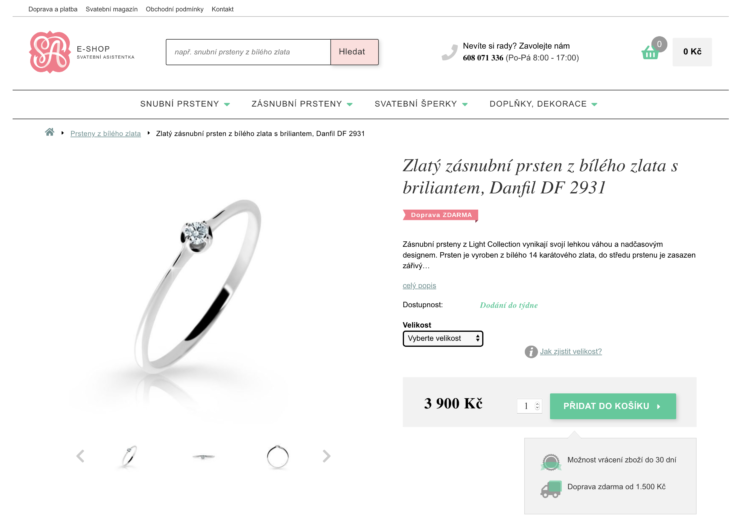
- detail produktu
- všechny kroky košíku
Ač se to zdá k nevíře, hotových wireframů bylo nakonec 28.
Tvorbě wireframů předcházel dotazník, který Lukáš adresoval mně, s cílem zjistit co nejvíce o mých potřebách a představách o novém webu. Lukáš na základě tohoto dotazníku připravil dotazníkové šetření, které postoupil několika slečnám.
Z výsledků tak vzešlo hned několik nejasností a nelogičností, které jsem na webu měl (no nedivte se, když web o svatbách provozuje chlap :D). Navíc díky průzkumu Lukáš zjistil, které klíčové části naopak na mém webu zcela chyběly a bylo by dobré je vytvořit.
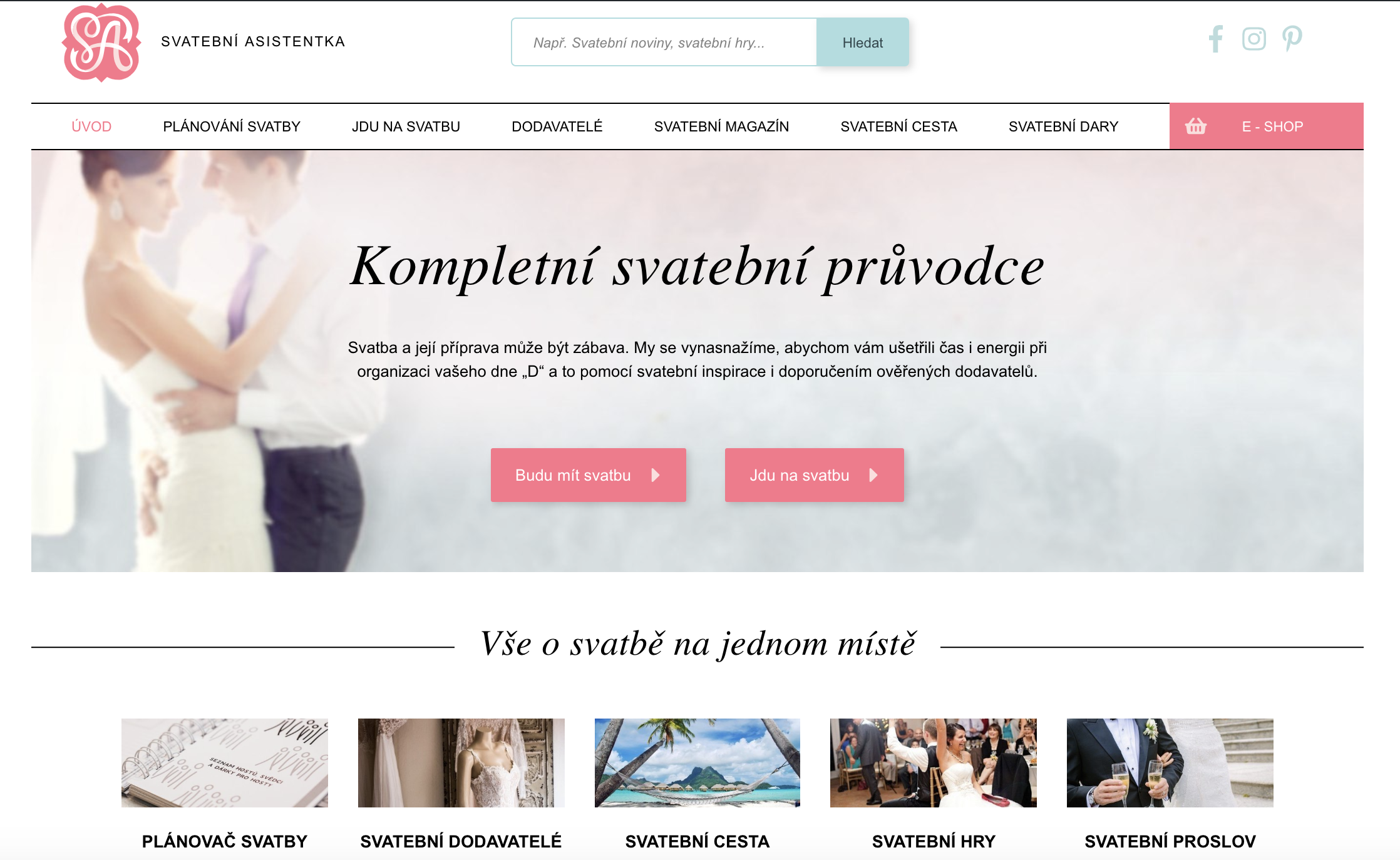
Na úvodní stránce webu tak vznikl zcela nový rozcestník, kde návštěvníci volí, zda sami svatbu pořádají, či zda jsou pozváni jako hosté. V návaznosti na tento rozcestník také vznikly zcela nové vstupní stránky Jdu na Svatbu a Budu mít svatbu.
Sám jsem byl překvapen Lukášovou pečlivostí (a to nemyslím tak, že bych čekal, že přípravu podcení :), s jakou ke své práci přistoupil a jak se celé práce ujal.
Wireframy dále putovaly k mému dalšímu kamarádovi, grafikovi, Milošovi Hardovi, se kterým jsem historicky také spolupracoval, a to při tvorbě klientských webů. Znal jsem tak podrobně i jeho práci.
Konečné wireframy a grafika byla dodána týmu Brilo, kde začali vše programovat.
Svatební asistentka je prvním webem, který jsem nechal vytvořit někoho dalšího. Doposud jsem si vše – PHP, HTML, CSS a grafiku dělal sám. Ne že bych byl programátor, ale určitou pokročilejší znalostí těchto dovedností oplývám. Velmi mě proto překvapilo, jak se Brilo se zadanými wireframy a jejich převedením do skutečné podoby popasovalo (sám dodnes nechápu, jak dokázali ohnout těžkopádný WooCommerce).
Jasně, občas jsme museli některé věci oproti wireframu trochu změnit, a to zejména v oblasti ne příliš poddajného WooCommercu. Ve výsledku jsem ale obdržel web, který výrazně předčil má nejoptimističtější očekávání.
Výrazné zrychlení webu
Zhruba rok před předěláním asistentky jsem se velmi intenzivně věnoval studiu zrychlení webu a snažil jsem se web zrychlit na maximum. Postupně jsem tak aplikoval všechny známé, i méně známé techniky, které mi v různé míře pomohly. Nabité zkušenosti jsem sepsal v publikaci Online marketing: tvorba zarábajúceho webu, a to v části „Jak optimalizovat rychlost webu“.
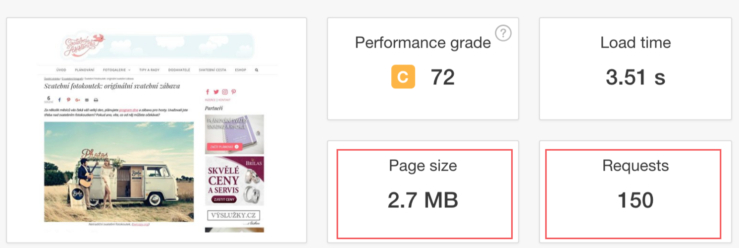
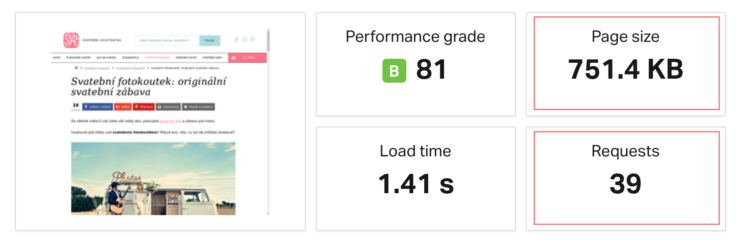
Web jsem si před převodem a po převodu otestoval službou Pingdom, abych zjistil, jak velká daná stránka je a kolik potřebuje pro své načtení requestů. Čas načtení jsem příliš neřešil, protože vím, že u podobných „měřičů rychlosti“ jsou naměřené hodnoty často hodně proměnné.
Jak je na těchto screenech vidět, počet requestů u stránky Svatební fotokoutek se snížil ze 150 na 39, velikost stejné stránky se pak zmenšila z původních 2,7 MB na 761 KB (nutno podotknout, že jsem na této stránce neprovedl žádné změny a je zcela stejná, jako na původní šabloně).
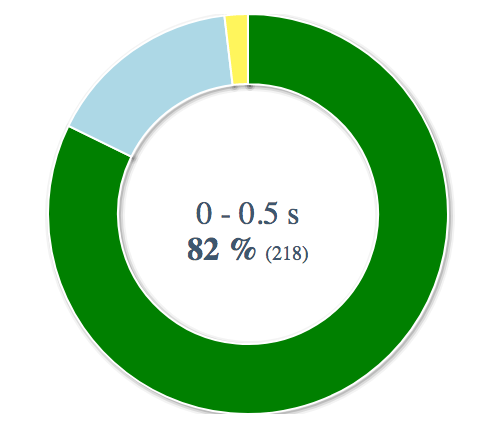
Rychlost načtení před a po převodu jsem nechal opakovaně změřit přes Collabim. Rozdílného počtu stránek si nevšímejte – některé stránky které Avada vytvářela, jsem musel smazat a přesměrovat.
Z obrázků je vidět, že před převodem se pouhé 3 % stránek načítaly do 0,5 sekundy, po převodu počet takto rychle načtených stránek vzrostl na 82 %!
Kroky, které provedl ještě před změnou šablony pro její zrychlení
- přechod na VPS hosting
- povolení HTTP2
- změna databáze z MySQL na MyriadDB
- zmenšení velikosti databáze a její promazání
- změna verze PHP na 7
- vypnutí WooCommerce skriptů na stránkách magazínu
- odebrání skriptů pro Google maps
- povolení GZIP komprese (variantně doporučuji vyzkoušet kompresi Brotli)
- smazání nepoužívaných pluginů
- smazání nepoužívaných šablon
- redukce načítaných skriptů
- omezení načítání externích fontů z Google fonts
- načítání skriptů pro sociální sítě až při jejich fyzickém využití
- komprese obrázků pomocí placeného pluginu Optimus
- využití cachovacího (placeného) pluginu WP rocket
Kroky, které Brilo provedlo pro zrychlení webu
- implementace některých pluginů do šablony
- odložený loading obrázků – ty se načítají až ve chvíli, kdy se mají uživateli skutečně zobrazit
- odstranění chyb v kódu, který načítal chybějící JS a obrázky
- stahování jen vybrané skupiny obrázků ze skupiny fontů Font Awesome
Úskalí předělání webu
Pokud používáte tak robustní šablonu, jakou je Avada, dost pravděpodobně se vám po změně šablony na jinou objeví různé chybové stránky 404. V mém případě, a to i z důvodu, že jsem některé části webu zcela rušil, muselo dojít na přesměrování více, jak 3.500 stránek, které jsem postupně pomocí přesměrování 301 přesměrovával na podobné stránky (v nejhorším případě na domovskou stránku).
A jak to u podobného množství URL adres bývá, začaly se objevovat další chybové stránky, které jsem musel postupně přesměrovávat.
Pokud děláte tak zásadní změny ve struktuře webu, určitě doporučuji každý den sledovat Search Consoli a Seznam reporter, kde uvidíte, jaké chybové stránky se vám na webu objevují (sám jsem byl překvapen, když mi Seznam objevil hned několik desítek chybových stránek, které jsem v Search Consoli neměl). Proto doporučuji používat oba nástroje.
Dalším úskalím je samozřejmě sladění práce tří nezávislých subjektů, jejichž práce na sebe navazují (programování, UX, grafika). Nakonec se nám to ale podařilo a výsledek si můžete na webu prohlédnout sami :).
První vavříny pro nový vzhled Svatební asistentky
Chvála na konto nového vzhledu na sebe nedalo dlouho čekat, kdy mi nezávisle na sobě hned několik affiláků napsalo, na čem mám asistentku postavenou, že se načítá tak rychle. Dokonce jsem obdržel i jednu nabídku na „odkup“ celého řešení :).
Pochvalu tu a tam také obdržím i od našich návštěvníkům nebo svatebních dodavatelů, kteří chtějí zápis v našem katalogu.
Jako ryzího affiláka mě ale nejvíc u srdce hřeje ocenění, které tento můj svatební portál získal na podzimní Affiliate konferenci 2018, kde asistentka obdržela cenu nejvyšší – vyhrála cenu za Affiliate projekt roku.
Závěr
Zda bych šel do tvorby vlastní šablony pro WordPress znovu? Ano, jednoznačně. Co bych si dnes určitě pohlídal, by byly všechny převáděné stránky tak, aby po překlopení na novou šablonu nedošlo ke vzniku chybových stránek. I když jsem byl připraven, četné chyby mě překvapily.
Dále bych si lépe pohlídal termíny dodávek a návaznost dílčích činností. Takto se mi stalo, že hotové wireframy čekaly na grafika a následně na programátory. Jelikož všichni měli ještě další práci, doba od přípravy projektu až po jeho finální spuštění trvala od listopadu 2017 do dubna 2018, tedy celých 6 měsíců.
V článku nebyla zmíněna finanční náročnost tvorby šablony na přání. Většinu činností se mi podařilo vybártrovat, ale podle cen od daných specialistů a rozsahu jejich práce, by cena za UX, programování a grafiku vyšla na částku okolo 250 – 300 tisíc. Jediný štěstí, že jsem protistranám měl co nabídnout a tuto částku jsem platit nemusel :D.
A co vy, máte vlastní zkušenost s tvorbou šablony na míru? Pokud ano, šli byste do ní znovu?


















Skvělá práce, ta rychlost wordpressu je docela impozantní. V textu máš chybku: „od listopadu 2017 do dubna 2019“ není 6 měsíců, asi jsi chtěl napsat od listopadu 2018. Ať se dál takhle skvěle daří :).
Stando,
máš pravdu, že ta rychlost webu mi dělá velkou radost :).
Mělo tam skutečně být 2018, díky za upozornění – chybu jsem opravil :).
Ať se daří i Tobě! :)
Super, blahopřeju, ne vždycky se to podaří naplánovat a dotáhnout do reálného konce. Zajímavá informace je o té částce, neměla by zapadnout. WordPress nemusí být nutně „levné a bezplatné“ řešení, je to technologie, která dokáže vydělat peníze a nějaké peníze taky stojí. Ne všichni to berou.
Vlastimile,
děkuji za komentář :). Na první pohled se zdá, že vše na WordPress musí být zdarma, ale když vidím, kolik za redesignem stojí práce, částka je zcela adekvátní :).
Ještě by asi bylo vhodné zmínit, že pokud aktualizuješ WooCommerce (major update), tak budeš nucený znovu aktualizovat minimálně některé části šablony.
Daná cena je asi pro většinu menších projektů naprosto šílená i s IT platem seniorů, pokud bychom to měli cvakat ze svého. Tím spíš jsem zvědavý i na dopady třeba na konverze a návštěvnost. Přesměrování 404/změna struktury jsou průser a taky jsem po migraci řešil mraky chyb, je to běh na dlouhou trať a propad pozic byl solidní.
Ahoj Zbyňku,
musím zaťukat, že zatím jsme větší úpravy dělat nemuseli, tak snad to vydrží :D. Pár drobností by se ale samozřejmě našlo.
Máš pravdu, že ta cena je astronomická a sám bych do ní v plném rozsahu také nešel. Naštěstí se mi ale podařilo s danými subjekty domluvit SEO konzultace, kterými jsem si jejich služby „předplatil“ :D.
U těch konverzí se to dost špatně měří, jelikož většina částí webu je zcela odlišná, skokově vyrostla návštěvnost, změnil jsem pohled na affil a tlačím jej „jinak“, … Obecně se ale dá říct, že přechodu na vlastní šablonu na míru rozhodně nelituju :).
404 mi na webu napadalo pár tisíc, ale naštěstí jsem rychle reagoval a tak viditelný propad nepřišel. Jelikož se ale jednalo o období před začínající svatební sezónou, tak se obávám, že sice nepřišel propad, ale ten růst návštěvnosti nebyl tak strmý, jaký by mohl být a jaký bych očekával :).
Super práce, gratuluju, ale ta cena na konci mi doslova vyrazila dech :-D to bych za to nedal.
Aleši,
děkuji :). Jak píši v závěru článku, tuto částku jsem neplatil ani já :). Jelikož je ale za vším mrak práce, cena je zcela adekvátní.
A ja bych rekl, zes tu castku presto opravdu zaplatil – to, ze sis ji odpracoval znamena, zes ten cas, energii do toho investoval tak jako tak.
Takze tvoje naklady se o nic nesnizily, protoze sice neslo o presun penez sem a tam, ale jejich ekvivalent se tam stejne projevil. Ten cas bys jinak venoval klientske praci, kterou by sis nechal zaplatit standardne.
Kazdopadne ta rychlost a design sablony je obrovsky skok dopredu. K tomu gratuluju! A i diky tomu konkurenci uskocis o par kilometru jinam. Taky mam u tech stezejnich webu (affil i mimo) sablonu, design a vyvoj na miru a za me je to jeden ze 2-3 duvodu, proc se mi stale dari.
Ondro,
máš samozřejmě pravdu. Ale dělal jsem práci, která mi jde, jsem v ní efektivní, baví mě. Takže to ani nepovažuju za práci :).
A díky za chválu rychlosti a designu. Doufám, že to s tou konkurencí bude tak, jak píšeš ;).
Při té ceně si většina uvědomí, že vlastně novej design ani nepotřebuje. :D
Tome,
máš pravdu, proto u většiny ostatních projektů používám základní WordPressí šablony :).