Za ty roky, co provozuji své weby na WordPressu, jsem vyzkoušel mraky různých pluginů pro cache. Některé z nich fungovaly perfektně, některé z nich mi na webech způsobovaly nemalé problémy. V poslední době jsem ale narazil na plugin, pomocí kterého dokáži během pár minut zrychlit načítání webu i jednu o vteřinu. A to během pár minut věnovaných konfiguraci pluginu…
V průběhu let jsem si oblíbil cachovací pluginy W3 Total Cachce, ale i Comet Cache (dříve Zen Cache).
Jelikož jsem se v poslední době zaměřil na zrychlení svých webů, začal jsem se dívat i po dalších alternativách pro cachování.
V různých zahraničních diskuzích vycházel výborně plugin WP Fastest Cache. Začal jsem jej tedy také testovat a z výsledků jsem nadšen.
Plugin je volně ke stažení na oficiálních strákách WordPressu: zde.
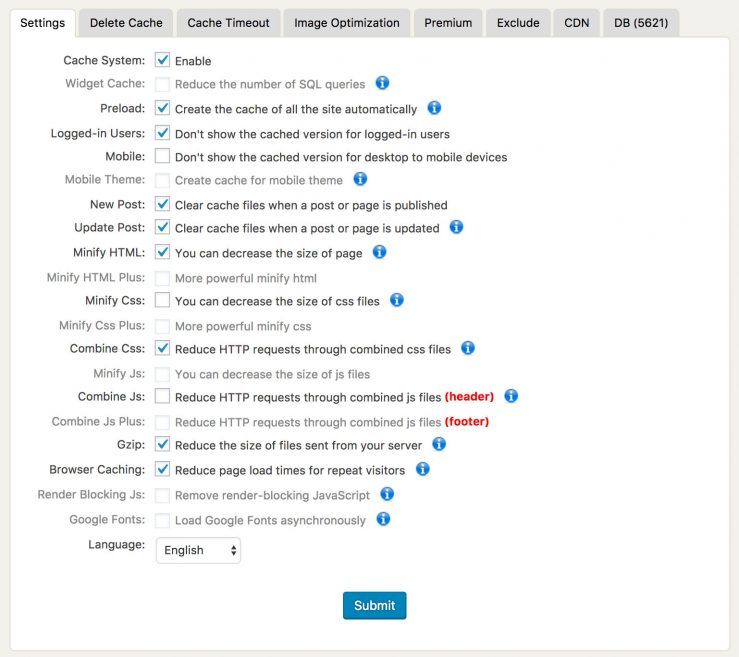
Nastavení pluginu WP Fastest Cache
Z diskuzí, a postupně z mého vlastního testování mi vyplynulo jako nejlepší toto nastavení:
Zkoušel jsem povolit i minifikaci CSS a kombinování javascriptů – tato nastavení bohužel potlačují funkčnost mnou používané šablony a proto je nepoužívám.
Výsledky zrychlení webu
Plugin Fastest cache jsem nasadil na všechny svoje WordPress weby a všude se rychlost načítání rapidně zrychlila. U většiny webů jsem dosáhl zrychlení až o vteřinu, což za pár minut věnovaných stažení a nastavení pluginu rozhodně stojí.
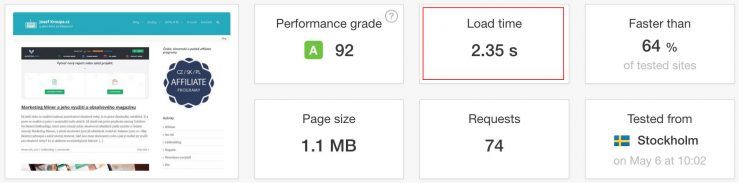
Zde vidíte rychlost načítání úvodní strany tohoto mého blogu. Web se načítal pár desetinek přes 2 sekundy.
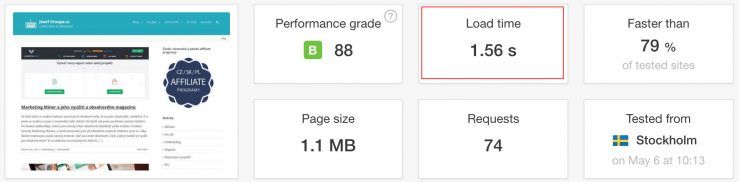
Po instalaci a nastavení pluginu pro cache jsem dosáhl těchto výsledků.
Závěr
Někomu se může zdát, že načítání webu kolem vteřiny a půl není žádný zázrak. I já s tím souhlasím. Na tomto svém blogu jsem se další optimalizaci vzhledem k rychlosti načítání příliš nevěnoval, navíc zde používám vcelku robustní šablonu Avada.
Mám ale otestovány další metody a postupy, které dokáží srazit rychlost načítání až pod jednu vteřinu, ale ty vám postupně představím až v dalších příspěvcích :).
A co vy, jaké máte zkušenosti s pluginy pro cachování a který byste doporučili vy? Případně, jakých jste dosáhli výsledků s mnou doporučeným pluginem?










Pomocí Autoptimize (pro spojení a minifikaci CSS, JS a HTML) a Cache Enabler se dostávám u webů na 500 ms. Chce to také nastavit komprimaci přenosu GZIP a nastavení doby cachování statických souborů (obrázky, JS, CSS atd.) v .htaccess
Tome,
díky za postřehy a tipy. Gzip a cachování statických souborů v htaccess používám a tyto zápisy do tohoto souboru také plugin WP Fastest cahce přidává, takže není nutná ruční úprava šablony.
Autoptimize jsem zkoušel, ale na Avadě mi to rozbíjelo web. Cache Enabler jsem delší dobu nezkoušel, tak mu dám určitě šanci.
Jinak se mi daří na jiné (méně robustní šabloně) dostávat na časy okolo 700 ms, půl sekundy je zatím sen :).
Díky Pepo za další šikovný článek. WPFC už taky nějakou dobu používám a oproti předchozím cachovacím pluginům opravu funguje. Problém mám jen v kombinaci s Divi šablonou. Když mám zapnutý WPFC, tak když upravím příspěvek, nebo zveřejním nový, tak se to na webu neprojeví. A musím nejprve WPFC deaktivovat a pak aktualizovat příspěvek. To mě trošku štve a zatím jsem nenašel návod jak to u Divi vyřešit.
Honzo,
díky za komentář :). U těchto komplexnějších šablon bývají problémy zejména s minifikací CSS a JS. Je třeba následně vždy vyzkoušet veškerou funkčnost šablony, zda vše funguje tak, jak má. Mně například minifikace rozhazovala zobrazování fotek ve fotogralerii. Problémy dělalo i asynchronní načítání JS. Je třeba vždy testovat, testovat a testovat, případně občas některou z „fíčur“ cachovacích pluginů oželet :).
O vteřinu za 5 minut, říkáš? :) Já bych s těmi závěry byl trošku opatrnější..Právě jsem testoval cca 6 nejznámějších pluginů a závěry jsou dost rozdílné, rozhodně to nejde takhle zjednodušit. Každý cache plugin se chová jinak nejen vzhledem k šabloně, ale také ve vztahu ke speed testu, ale i jeho nastavení (prohlížeče). Proto lepší výsledek v 1 testu neznamená, že si zvýšil rychlost webu, ale může to být přesně naopak. Jako příklad jsem schválně zkusil hp tvýho webu, a:
Chrome, London = 2.4 s https://gtmetrix.com/reports/www.josefkroupa.cz/wzSHJIkW
Firefox, London = 4.3 s https://gtmetrix.com/reports/www.josefkroupa.cz/eAloU9m6
Chrome, Praha = 2.4 s https://www.webpagetest.org/result/170516_7D_12K6/
Firefox, Praha = 2.5 s https://www.webpagetest.org/result/170516_CY_12F4/
Pingdom, Stockholm = 1.83 s https://tools.pingdom.com/#!/QMZUa/https://www.josefkroupa.cz/
Jak je vidět, statisticky nejsi, po domnělém zvýšení rychlosti, vlastně ani na čase, který jsi chtěl dál zlepšovat. Jiný cache plugin bude mít při různých testech a šabloně zase jíné hodnoty, jde tedy spíše o to, si je opravdu projít a najít plugin, který má nejlepší průměrný výsledek mezi testy a prohlížeči přímo pro daný web, než hledat ten nejrychlejší..Je to asi jediná správná cesta, zahraniční recenze jsou sice fajn, ale ve finále si mi tak nikdy nic nechovalo..
Mě vyšel WP Fastest Cache taky jako nejrychlejší, ale ve free verzi nemá, co jsem potřeboval. Jako dlouhodobě nejstabilnější, rychlý a user friendly, i když s nějakou vteřinkou navíc je pro mě jednička Comet Cache, který jsi zmínil v úvodu a zase, někdo jiný ho může mít klidně bez té vteřinky navíc ;)
Petře,
díky za obsáhlý komentář :).
Máš pravdu, že v příspěvku uvedený screen z Pingdomu může být na první pohled příliš zavádějící. Když se ale podívám na historická data (Google Analytics a Search Console) a u všech mnou sledovaných webů, kde jsem plugin WP Fastest cache nasadil, všude došlo k razantnímu zrychlení. A skutečně až o vteřinu – zde jsem tedy nekecal :). Připravuju dva další články zaměřené na zrychlení WP webů a tam už pro názornost více obrázků přidám :).
Ahoj Pepo,
díky za report a sdílení. Rychlost bude zásadní v budoucnu. Nejhorší pakárna je, že se šablony chovají s pluginy různě (navíc po čase a aktualizacích mohou reagovat odlišně), takže s větším počtem webů to dá zabrat najít ideální řešení. Těším se na další článek o rychlosti!
Martin
Martine,
já jsem na rychlost ras :D a to právě kvůli Tebou zmiňované důležitosti u vyhledávačů (rozuměj u Googlu :). Ztotožňuju se, bohužel, i s názorem, že po updatu šablony může člověk začít ladit rychlost znovu. Tedy alespoň u mnou používané robustní šablony Avada :)
WP Fastest cache je rozhodne najlepší plugin čo sa týka jednoduchosti nastavenia a aj účinnosti. Jedinú jeho nevýhodu vidím v tom že nefunguje na multisite.
Marku,
souhlasím s Tebou, že se jedná o nejlepší free plugin. Sám teď ale přemýšlím o koupi placeného pluginu WP rocket, který by měl snad být ještě lepší :).
Já jej včera koupil a nasadil na web, kde jsem měl před ním WP Fastest Cache. Nějaké zrychlení jsem nezpozoroval. Je ale fakt, že jeho nastavením si nejsem moc jistý. Škoda, že se mu podrobněji nevěnuje nějaký česky psaný článek …
Pavle,
já si shodou okolností plugin WP Rocket také koupil a už jej mám nasazený a otestovaný na jednom svém webu :). Návod tak zkusím sepsat co nedříve, abys jej mohl využít :). Nárůst v rychlosti tam skutečně je…
Ahoj, díky za tip na plugin. Na nastavení je fakt jednoduchý.
Co se v článku neobjevilo, tak další plusové body můžeš můžeš získat, když máš hosting na SSD discích.
Ještě větší vliv má přechod na HTTP/2 http://www.vzhurudolu.cz/prirucka/http-2 .
Tím odbouráš to spojování js a css souborů…
A verze PHP na načítání má taky vliv.
A paradoxně o PHP verzích taky :D.
Ahoj Péťo,
na téma rychlosti mám připravených hned několik článků, kde se budu zmiňovat jak o hostingu, tak i o HTTP2 :).
Naprosto skvělý článek: Sám osobně jsem toto řešil. W3 mi teď dokonce totálně vypla responzivní web na mobilu :) Prostě se ani nenačetla :D Palec nahoru za článek :)