Ve svém článku o využívání sdílení na sociálních sítích jsem popisoval úžasnou vlastnost pluginu Easy Social Share Buttons. A sice možnost trackovat počty sdílení na dané sociální síti.
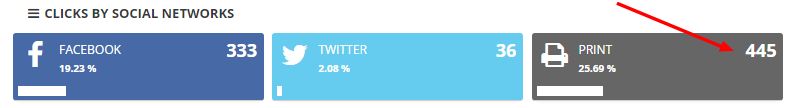
Na svém svatebním blogu používám kromě obvyklých sdílecích tlačítek pro sociální sítě také tlačítko pro tisk. Někomu to může v dnešní době přijít jako kravina, a plýtvání cenným místem, ale právě tlačítko pro tisk patří na tomto mém webu mezi nejpoužívanější.
Jak je vidět, je tlačítko pro tisk návštěvníky mého webu používáno častěji, než tlačítko pro sdílení na Facebooku. A to jsou pouze statistiky lidí, kteří pro tisk použijí bezprostředně toto tlačítko.
Pokud si někdo danou stránku vytiskne jen s použitím klávesové zkratky CTRL + P nebo přímým výběrem možnosti Tisk v prohlížeči, v této statistice se to neprojeví!
Začněte optimalizovat svůj web pro tisk ještě dnes
Pokud návštěvníkům stejně jako já nabízíte možnost přímého tisku, měli byste se alespoň chvíli věnovat úpravě kaskádových stylů tak, aby vytištěná stránka vypadala k světu.
Tento týden jsem se bavil s Ondrou Martinkem, který mi řekl, že si nechal od programátora upravit verzi svých stránek pro tisk.
V té chvíli jsem si řekl, že sice návštěvníkům možnost přímého tisku z webové stránky nabízím, ale optimalizaci jsem se nikdy nevěnoval.
Sidebar, AdSense, komentáře: to vše do tiskové sestavy nepatří.
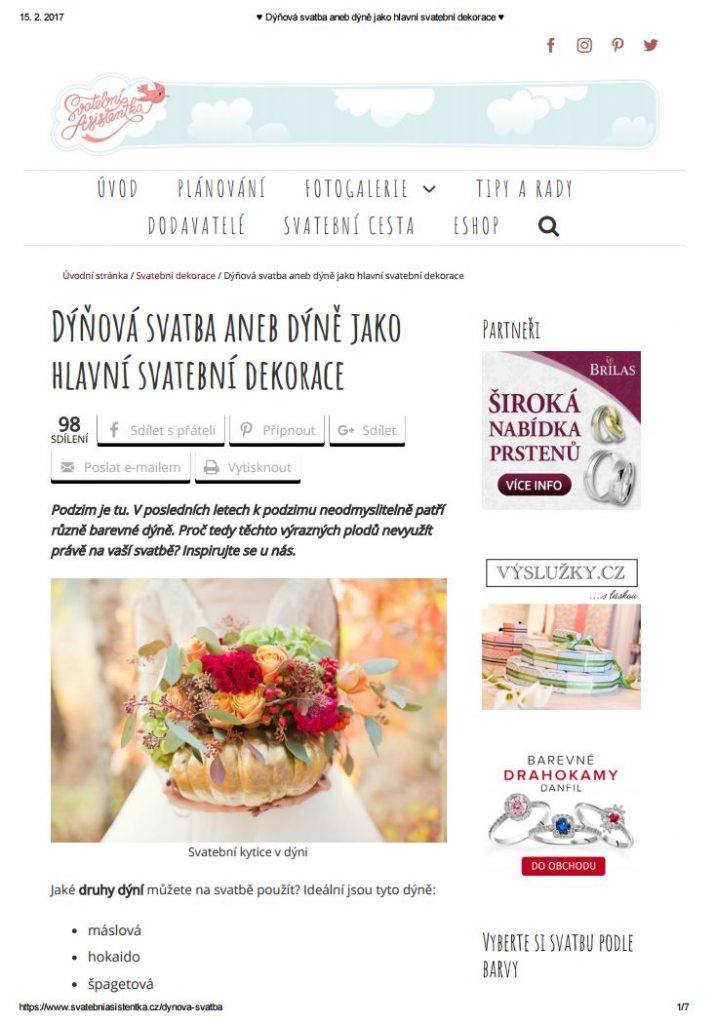
A jak vypadal výstup, který si do dnešního dne pravděpodobně vytisklo přes 500 návštěvníků mého webu? To asi vidět nechcete :D
Jak je vidět na obrázku, to nejdůležitější – obrázek s texty se ztrácí mezi zbytečně se zobrazujícími prvky. Stránka působí hodně rozháraně a kdybych já osobně něco podobného našel v tiskárně, dost pravděpodobně bych výsledné „dílo“ hodil do koše.
Upravte si CSS styly pro tisk z webu
Řešení problému s tiskem je jednoduché a zvládne ho i úplný začátečník. Co je na všem nejlepší, úprava zabere 5-10 minut času a výsledek rozhodně stojí za to :).
@media print
{
.sidebar, .footer
{
display: none !important;
}
}
Ve výše uvedeném příkladě skrývám pro tisk sidebar a patičku a to pomocí CSS vlastnosti diplay: none.
Jaké prvky doporučuji pro tisk skrýt?
Každý web bude samozřejmě jiný, přesto zde uvádím seznam prvků, které jsem pro tisk skryl já:
- horní menu,
- drobečkovou navigaci,
- sidebar *,
- footer,
- související příspěvky,
- komentáře,
- AdSense a další reklamy v textu,
- odkazy na sociální záložky,
- odkazy na štítky a kategorie,
- oznámení o použití cookies.
* pokud budete skrývat sidebar, doporučuji nastavit šířku hlavní textové části (main, content) na 100%.
Jaká je podpora v prohlížečích? Jak výsledek vypadá?
Co jsem se tak díval po různých diskuzích, s kompatibilitou by napříč prohlížeči neměl být problém.
Sám jsem toto řešení testoval na prohlížečích: Google Chrome, Firefox a Internet Explorer a všude vypadá výstup totožně.
Doporučení a bonus na závěr
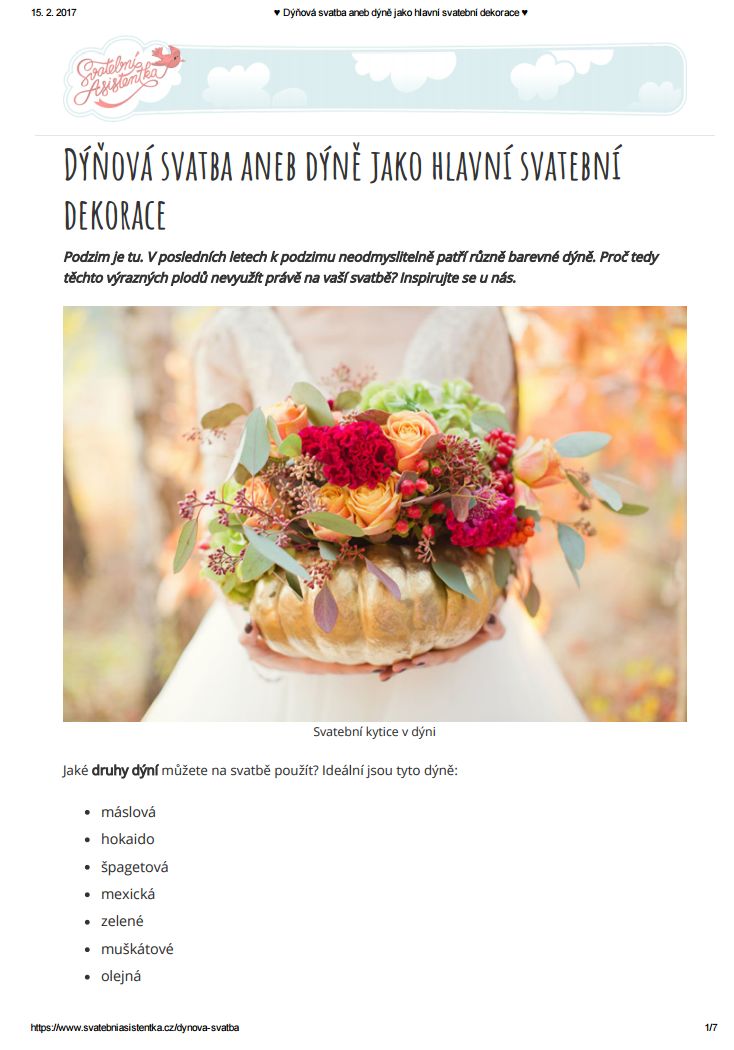
Myslím si, že výsledek, i s ohledem na to, jak málo práce mi daná úprava zabrala, je fantastický.
Někdo sice může namítat, že by bylo vhodné schovat i hlavičku a title, ale tiše doufám, že i díky tomu, že jsem tam tyto prvky nechal, si buduji jakýsi brand daného webu, který budou mít lidé na vytištěné stránce neustále na očích :)
A ještě jeden tip na závěr, pokud jste hodně líní a máte na PC nainstalovanou virtuální PDF tiskárnu, můžete si pomocí tisku vytvořit pdf, které můžete zaslat svým odběratelům jako e-book :-P.
Předchozí díly seriálu
- Jak vybudovat úspěšný magazín – 1. část: téma, doména, technické zázemí
- Jak vybudovat úspěšný magazín – 2. část: krmivo pro magazín – texty
- Jak vybudovat úspěšný magazín – 3. část: zvyšujeme návštěvnost
- Jak vybudovat úspěšný magazín – 4. část: monetizace
- Jak vybudovat úspěšný magazín – 5. část: obrázky
- Jak vybudovat úspěšný magazín – 6. část: kritika magazínu
- Jak vybudovat úspěšný magazín – 7. část: sdílení a sociální sítě










Zdravím Josefe,
to jsou zajímavé informace. Osobně tento plugin používám od prosince 2015 a nyní ho mám na třech webech. Před vánoci jsem kupoval jeden klíč za 10 dolarů. Bez klíče funguje také, bohužel nezobrazuje analytiku. Jediné co mi chybí je zamykání obsahu.
Funkci pro tisk jsem nikdy nepoužil, ale určitě to napravím. Momentálně chci nasadit doplněk essb-optin-content pro sběr emailů, který easy social share podporuje.
Všiml jsem si, že tvůj bratranec na kterého jsem se kdysi optal, začal také blogovat. Daří se mu opravdu dobře, to se musí uznat .-)
Peťo,
ten plugin je fakt super a jsem rád, že jsem na něj narazil :).
Máš pravdu, bratránek začal konečně blogovat a daří se mu více, než dobře :).
Pepo nevím jestli to víš, ale v tomto pluginu lze nastavit tisk přes printfreidly.com. Tam už je to vše bez daných prvků webu. Jenom si vybereš, co vše chceš vytisknout z celého obsahu stránky.
Péťo,
o dané možnosti vím, ale nechtělo se mi používat externí službu, když se to dá takto jednoduše obejít :).
Navíc mi vadilo, že u vytištěného dokumentu je v hlavičce umístěn odkaz právě na printfriendly.com a to jsem nechtěl :).